400-0177-657
Yantai Digital Enterprise Marketing Pioneer
企業(yè)網(wǎng)站設(shè)計(jì)本身就是一個(gè)規(guī)范性很強(qiáng),要求主題非常明確的設(shè)計(jì)作品。網(wǎng)站設(shè)計(jì)師們的配圖更多是為了符合企業(yè)的需求,符合產(chǎn)品需求。
所以煙臺(tái)網(wǎng)站建設(shè)的設(shè)計(jì)師門(mén)所選的圖片不必花哨,更多是為了襯托文案的主題,和裝飾畫(huà)面的作用,那搭配出來(lái)的圖片效果不同主要有幾點(diǎn)原因:
1、配圖不符合整體網(wǎng)站的設(shè)計(jì)風(fēng)格
2、網(wǎng)站圖片的整體色調(diào)不夠統(tǒng)一
3、網(wǎng)站圖片視覺(jué)沖擊力不夠強(qiáng)
以上三個(gè)問(wèn)題其中簡(jiǎn)單而且效果的一個(gè)方法就是給配圖進(jìn)行調(diào)色,所以不是圖片不好配,只是調(diào)色你不會(huì)而已。
調(diào)色在一個(gè)設(shè)計(jì)作品中是非常重要的影響工作,他可以大限度的擴(kuò)展作品的表現(xiàn)力。同時(shí),通過(guò)顏色的變換,也會(huì)給用戶(hù)帶來(lái)不同的情緒體驗(yàn),因此學(xué)會(huì)調(diào)色是設(shè)計(jì)師的一項(xiàng)必備技能。
作為企業(yè)網(wǎng)站當(dāng)中的圖片,我們可以從以下幾個(gè)方面進(jìn)行調(diào)色:
從圖片整體調(diào)色
我們?cè)谒阉饕恍﹫D片時(shí)大多數(shù)都會(huì)搜到一些高清大圖,而有些圖片我們可以直接拿來(lái)用。
那從圖片本身調(diào)色就是我們通過(guò)ps自帶的一些調(diào)色命令來(lái)使網(wǎng)頁(yè)整體保持一種色調(diào),例如偏藍(lán),偏黃,或者黑白的效果。
這種調(diào)色的方法比較簡(jiǎn)單,我們不需要對(duì)圖片的局部進(jìn)行拆分,只要在上方切入一個(gè)調(diào)整層即可。

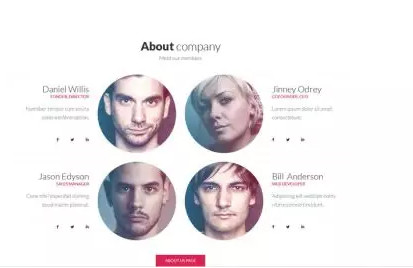
上方的這個(gè)圖片就是通過(guò)整體調(diào)色,將每一張圖片的色調(diào)調(diào)成偏藍(lán)紫的色調(diào),這種調(diào)色方法可以使整個(gè)頁(yè)面保持風(fēng)格上的統(tǒng)一,使視覺(jué)上更加舒適。

而且通過(guò)上方的調(diào)色使原本白色的頁(yè)面更加活躍,在畫(huà)面豐富的同時(shí)又給人物增加了神秘的色彩。
在運(yùn)用這種調(diào)色方式時(shí),所選顏色zui好與logo色、主題色或者產(chǎn)品色。
這種調(diào)色方法大部分用在新聞中心,產(chǎn)品中心,企業(yè)介紹等需要多張圖片豐富內(nèi)容的板塊。通過(guò)圖文結(jié)合,可以更加凸顯內(nèi)容的主旨。
從背景上調(diào)色
從背景上調(diào)色是指,當(dāng)我們要在頁(yè)面中擺放一些產(chǎn)品時(shí),為了使產(chǎn)品突出,我們就需要給產(chǎn)品一個(gè)背景。
而這個(gè)背景的設(shè)計(jì)就比較講究了。
首先它不能太過(guò)花哨,要讓用戶(hù)的視覺(jué)留在產(chǎn)品本身。
其次有需要有提亮產(chǎn)品,突出產(chǎn)品的作用,這種方法一般用在產(chǎn)品展示,和一些爆款展示,或者視覺(jué)休息區(qū)當(dāng)中。

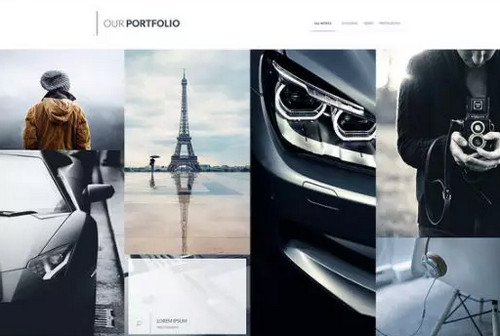
這張圖片就是很好的例子,如果整個(gè)畫(huà)面是一個(gè)白色的背景,視覺(jué)沖擊力就不會(huì)那么強(qiáng)了。
但是如果添加一個(gè)背景,讓車(chē)融入到背景當(dāng)中,立體感就很強(qiáng),給人身臨其境的感覺(jué),就會(huì)很好的把氣氛烘托出來(lái)。
同時(shí)車(chē)又是破形出現(xiàn)在介紹板塊前面,這樣有突出了產(chǎn)品的主題。
背景的整體色調(diào)為暗藍(lán)色的色調(diào),符合產(chǎn)品的顏色,同時(shí)背景壓暗后,人們就會(huì)把視覺(jué)集中到前面的產(chǎn)品上。

以上就是網(wǎng)站建設(shè)的小編為您整理的,如果您想搭建自己的企業(yè)網(wǎng)站,不妨來(lái)煙臺(tái)智聯(lián)網(wǎng)絡(luò)考察一下,我們有專(zhuān)業(yè)的網(wǎng)站設(shè)計(jì)團(tuán)隊(duì),定制營(yíng)銷(xiāo)型網(wǎng)站,來(lái)電就送全網(wǎng)營(yíng)銷(xiāo)方案!
2017-06-08
2017-06-24